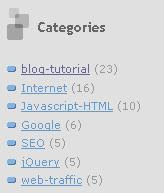
If you want to add categories to the blogger as in the picture, read the instructions in this post.
For example if you click on "Useful website" you will get a list of all the posts that are in category Useful website and if you click on the blog tutorial you will get all posts related to the blog tutorial.
The purpose of adding a category is sort of articles by category. Adding a category of your blog becomes easier to browse. You can write your own HTML to add category links one by one (take a look at topic Creating HTML with category list) or you can use Labels gadget (this is simple method).
The process of adding categories
First, you need to add a label posts. Label is added by entering text in the textbox which is located at the bottom of the screen for writing or editing posts (Potsting-->Create or Posting-->EditPosts, see picture).

For example, I entered the label "blog-tutorial" for my post.
2. Creating a Page element category
You can use Labels gadget or write your own HTML to add category links one by one. Labels gadget is very simple to implement.
Adding Labels gadget to blog
1. Go to Layout.
2. Click on Add Gadget.

3. Select Labels Gadget

4. Enter title, chose to show all labels or only selected labels, sorting type. You can show number of posts per label by clicking check box and display labels as a list or cloud.

Result should look something like this:

Write your own HTML to add category links
If you want more control you can write your own HTML code. HTML with category list should look like this:
You should replace [LABEL] and [TEXT] elements.
[LABEL] is label you have entered for the post. For example blog-tutorial.
[TEXT] is text you want to be showed in the categories. For example blog tutorial.
Here is example of my HTML category list code when I replaced [TEXT] and [HTML] elements.
I have posts with label "webs" and with label "blog-tutorial". When somebody click on Useful webs link then will be shown all posts that have "webs" label.
You should put your own labels. For more categories you should add new
Adding HTML or JavaScript to blog
Now we have to add this HTML code to blog.
1. Go to Layout.
2. Click on Add Gadget.

3. Select HTML/JavaScript.

4. Enter a title "Categories" and copy and paste HTML category list code in content box with replaced [LABEL] and [TEXT] elements. Save this and now you have categories.
For example if you click on "Useful website" you will get a list of all the posts that are in category Useful website and if you click on the blog tutorial you will get all posts related to the blog tutorial.
The purpose of adding a category is sort of articles by category. Adding a category of your blog becomes easier to browse. You can write your own HTML to add category links one by one (take a look at topic Creating HTML with category list) or you can use Labels gadget (this is simple method).
The process of adding categories
1. Creating a label for posts
First, you need to add a label posts. Label is added by entering text in the textbox which is located at the bottom of the screen for writing or editing posts (Potsting-->Create or Posting-->EditPosts, see picture).

For example, I entered the label "blog-tutorial" for my post.
2. Creating a Page element category
You can use Labels gadget or write your own HTML to add category links one by one. Labels gadget is very simple to implement.
Adding Labels gadget to blog
1. Go to Layout.
2. Click on Add Gadget.

3. Select Labels Gadget

4. Enter title, chose to show all labels or only selected labels, sorting type. You can show number of posts per label by clicking check box and display labels as a list or cloud.

Result should look something like this:

Write your own HTML to add category links
If you want more control you can write your own HTML code. HTML with category list should look like this:
<ul> <li><a href="/search/label/[LABEL]">[TEXT]</a> </li> <li><a href="/search/label/[LABEL]">[TEXT]</a> </li> </ul>
You should replace [LABEL] and [TEXT] elements.
[LABEL] is label you have entered for the post. For example blog-tutorial.
[TEXT] is text you want to be showed in the categories. For example blog tutorial.
Here is example of my HTML category list code when I replaced [TEXT] and [HTML] elements.
<ul> <li><a href="/search/label/webs">Useful webs</a> </li> <li><a href="/search/label/blog-tutorial">Blog tutorial</a> </li> </ul>
I have posts with label "webs" and with label "blog-tutorial". When somebody click on Useful webs link then will be shown all posts that have "webs" label.
You should put your own labels. For more categories you should add new
<li><a href="/search/label/[LABEL]">[TEXT]</a> </li>element.
Adding HTML or JavaScript to blog
Now we have to add this HTML code to blog.
1. Go to Layout.
2. Click on Add Gadget.

3. Select HTML/JavaScript.

4. Enter a title "Categories" and copy and paste HTML category list code in content box with replaced [LABEL] and [TEXT] elements. Save this and now you have categories.